How to make web animations more accessible?
Have you heard of prefers-reduced-motion?

Web animations when done well can be very effective. Micro-interactions, subtle changes in colour and motion, they can really enhance the user experience, make interactions enjoyable, clearer, delightful even.
However, it’s crucial to ensure that these animations are accessible to everyone, including those with disabilities.
What people are impacted by animation?
Some examples? Some people have vestibular issues like vertigo, motion can actually make a user feel sick. Other people have epilepsy and flashes can cause seizures.
Ok, what can I do to make them more accessible?
First off do you know about the prefers-reduced-motion media query? Support is pretty wide for this at the time of writing.
@media (prefers-reduced-motion) {
/* styles to apply if a user's device
settings are set to reduced motion */
}It works pretty much the same way as a normal media query, however instead of querying the screen resolution you’re doing it to this particular motion setting typically found in the operating system.
Within this media query you can remove and stop the animation from happening for those users that have motion settings turned off in the settings.
How do I test if it’s working?
There’s a couple of ways. Most of the time motion is an operating system (OS) setting.
iOS
On iOS it is under: Settings > Accessibility > Motion
macOS
System Preferences > Accessibility > Display > Reduce motion
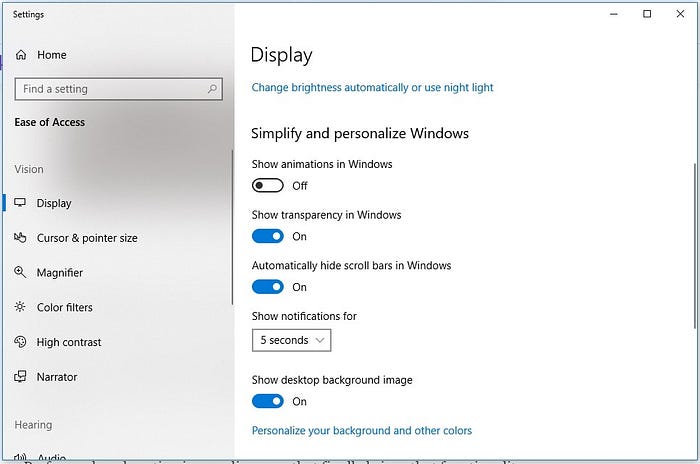
Windows 10
Settings > Ease of Access > Display > Show animations in Windows
Windows 11
Settings > Accessibility > Visual Effects > Animation effects

Android
Settings > Accessibility > Remove Animations
You can also run an emulation using certain browsers. On Microsoft Edge you can choose to emulate this feature directly in the browser. Of course, with Edge and Chrome being almost the same thing in 2023, this also applies to Chrome.
That’s in place, is there anything else I need to remember?
Yes actually, you need to make sure the animation stops after 3 cycles or 5 seconds whatever comes first.
Why do I need to do that?
Well if it loops forever it can be incredibly distracting for a user, it’s also mentioned in the WCAG spec under WCAG 2.2.2.
OK, anything else?
Yup, ensure that users can interact with your animations using only a keyboard. This means making sure that all interactive elements are navigable and operable.
Also, provide pause and stop controls — allow users to pause, stop, or adjust the speed of animations, especially for auto-playing or looping animations. A good use case of where this needs to be applied are GIFs.
Checklist to make web animations more accessible
- Does it stops after 5 seconds?
- Does it work with the keyboard?
- Does it have (or need) controls?
- Does it have
prefers-reduced-motion?
Do all of these steps and it’ll go a long way to ensure the animation is accessible.









